🔲 Authentication Requestによる認証・許可
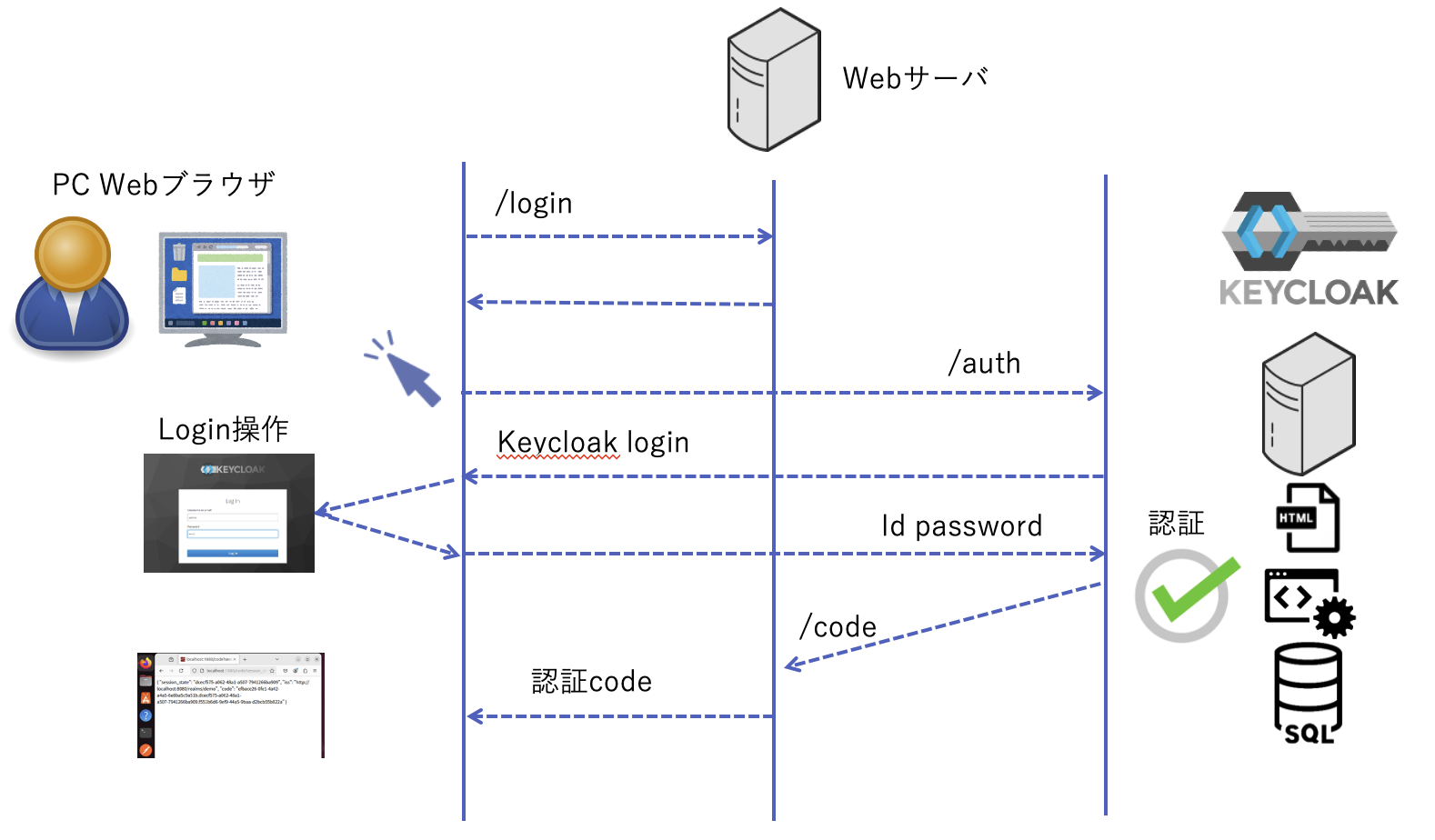
「endpoint_auth」のapiを使ったリクエストを実行しましょう。「endpoint_auth」の実行は、Webページによるブラウザアクセスが必要となるため、WebページからKeycloakサーバに対して、Authentication requestの発行を行います。ここで重要なキーワードは、「redirect_url」です。
手順としては、
①webページ –> ②keycloak(ここでユーザ認証を行う)–> ③redirect_url(localhost:1880/code)のwebサーバーにリダイレクトされ、認証コードが発行されます。–>
④Webブラウザで受け取ったcodeを表示する。

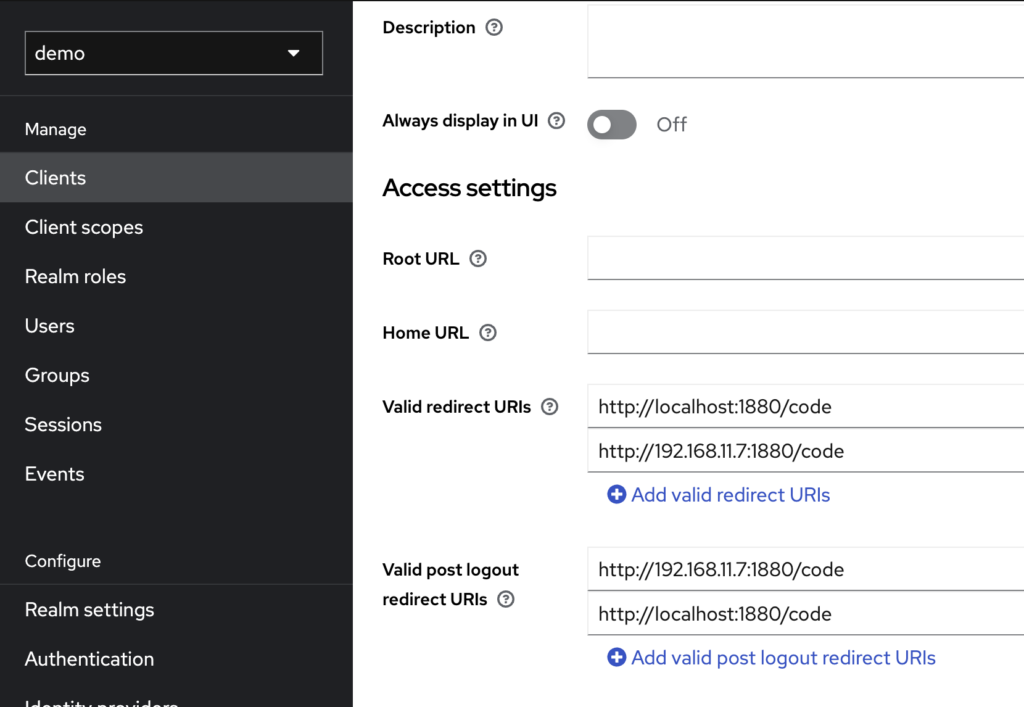
🔸 Keycloak側の設定:Valid redirect URIs
最初にKeycloak側のリダイレクトURLを設定してください。この設定が重要です。必ず、URIが一致するように設定する必要があります。ここでは、「http://localhost:1880/code」を設定しています。node-red側の設定でも同じリダイレクトURIを設定してください。※この設定が不一致だとKeycloak側で拒絶されます。

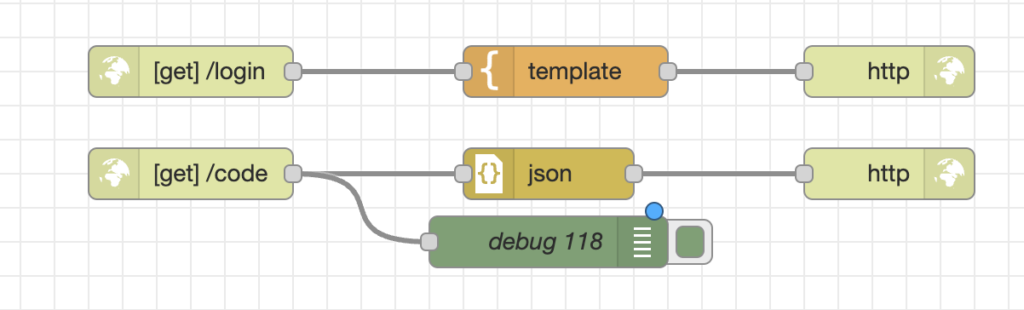
node-redのWebサービスのfowです。ここで、「/login」と「/code」のURIを定義しています。外部から見るとそれぞれ「http://localhost:1880/login」と「http://localhost:1880/code」となります。

上記node-red flowのtemplateの中身です。htmlとjavascriptでkeycloakへのログインを実行するhtmlとスクリプトで記述したwebページです。
注目してほしいところは、「openid-connect/auth」のエンドポイントを使っています。
<body>
<h1>Keycloak login Example</h1>
<button onclick="redirectToUrl()">Login to Keycloak</button>
<p>
</body>
<script>
function redirectToUrl() {
const endpoint = 'http://localhost:8080/realms/demo/protocol/openid-connect/auth'
const url = '?response_type=code&client_id=test-client&redirect_uri=http://localhost:1880/code&scope=openid'
window.location.href = endpoint + url;
}
</script>
- パラメータのポイント
- endpoint = /auth
- redirect_uri = http://localhost:1880/code
- response_type = code
- client_id = test-client
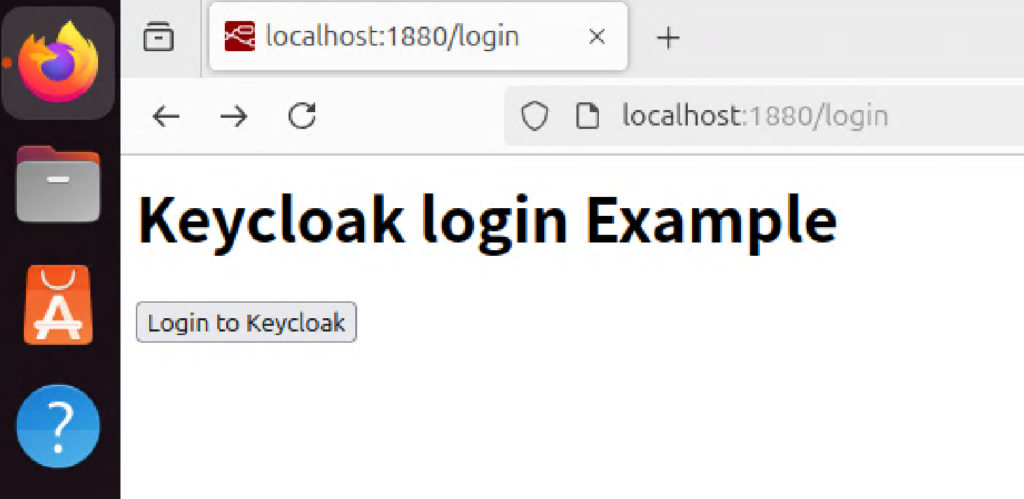
上記webページの実行画面です。ここで、「Login」ボタンをクリックすると画面が遷移(リダイレクト)し、次のkeycloakのログイン画面が表示されます。

Keycloakのログイン画面です。bananaユーザでログインしています。

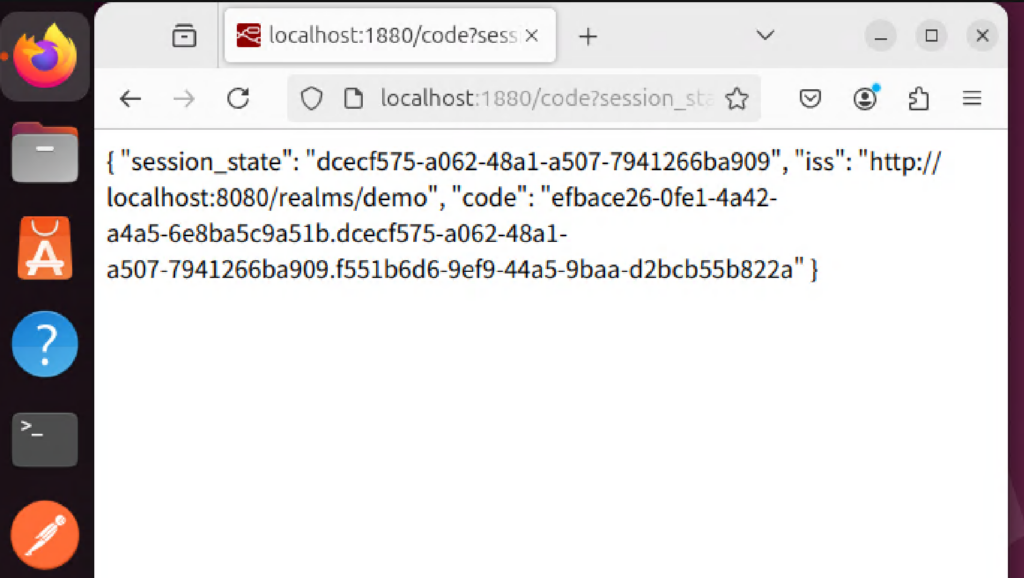
ログインに成功すると認証コードが「/code」にリダイレクトされ、keycloakから送付されてきたcodeデータをnode-redで受け取り、次にwebブラウザにcodeデータを文字列に変換して送信しています。

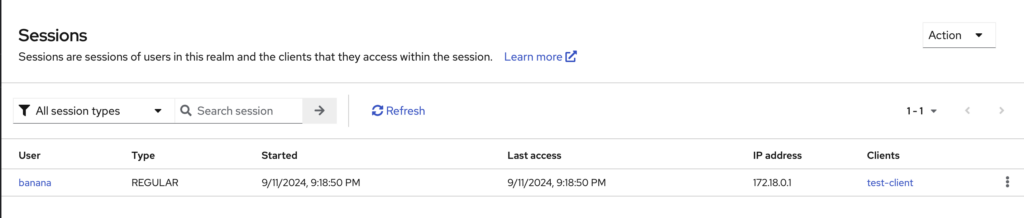
keycloak側のSessions管理画面です。認証に成功するとSessions管理画面にログインユーザ「banana」が表示されます。Sessions管理画面では、認証状態の確認の他に強制的にlogout処理を実行することが可能です。

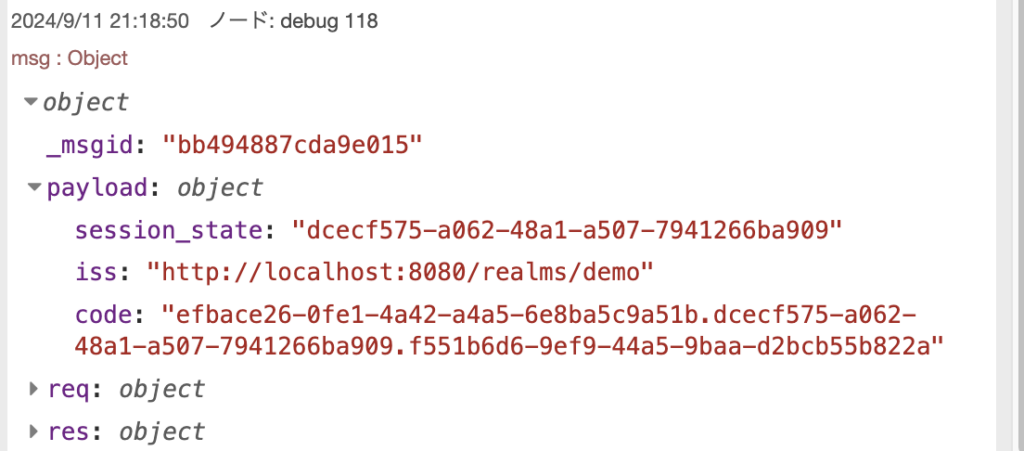
node-red側でも「/node」で受け取った認証コードを見ることができます。debugに表示されたデータです。

この認証コードを使って、JWTトークンを受け取ることが可能です。また、この認証コードは、有効期間が短いので、注意してください。認証コードは、JWTトークンを取得するために必要な一時的な認証コードとして利用します。
